Flamboyan68 - Salam sejahtera saya sampaikan buat sahabat blogger. Untuk melengkapi dokumentasi arsip blog dan juga dalam rangka membuat lebih kurus alexa rank, dan tentunya berbagi dan belajar bareng sama para newbie semua saya akan memposting tentang Margin, Padding dan Border yang pasti postingan tentang artikel ini banyak sekali. Saya akan mengulas secara singkat tentang topik diatas dan blogger pemula pasti kurang faham dengan istilah-istilah ini. Materi ini saya ambil dari blog sahabat Problogiz yang consern menulis artikel seputar blogging, saya ambil untuk melengkapi arsip blog.
Cascading Style Sheet atau yang disingkat CSS adalah kumpulan kode-kode yang berurutan dan saling berhubungan untuk mengatur format atau tampilan suatu halaman HTML dan merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. Di dalam CSS itu sendiri ada banyak fitur diantaranya seperti Margin, Padding, dan Border".
Setelah kita faham dan tahu tentang margin, padding, dan border maka kita bisa mengaplikasikannya sendiri tentang CSS ini, kita bisa melakukan latihan percobaan sendiri dengan menentukan dan mengatur sifat dan nilai property. Penerapan CSS style pada template yang sering dilakukan adalah pada, .body {..},.sidebar {...},. container {...}, css widget, pengaturan posisi dan jarak antara sidebar, penerapan pada pargaraf posting, pada h1, h2.....dll.
Yang pertama kita ketahui dulu tentang apa itu margin?
Adalah ruang disekitar elemen/konten. Margin akan membentuk daerah (ruang) vertikal dan horizontal antara elemen. Jika elemen/konten tidak memilki margin, maka elemen-elemen tersebut akan rapat bertemu terhadap satu sama lain. Agar margin bekerja dengan baik, elemen biasanya diikuti oleh posisi float atau diposisikan relative. Style ini sering diterapkan untuk dapat memindahkan elemen lain di sekitarnya.
Secara visual akan lebih mudah memahami definisi dari margin ini, silahkan lihat ilustrasi gambar di bawah ini :
 |
| visualisasi pengertian margin |
Margin dapat diatur dengan menggunakan properti margin "shorthand" (shorthand : istilah yang mewakili empat nilai marjin untuk elemen) atau dengan penulisan style "longhand". Silahkan lihat contoh dibawah beberapa penulisan margin dalam css.
Contoh penulisan margin pada suatu elemen "shorthand"
#element { margin: 10px;}Artinya elemen memilki margin yang sama "
10px" untuk setiap sisi elemen
#element { margin: 10px 20px; }Artinya elemen memiliki :
-margin-top, margin-bottom : "
10px"
-margin-left, margin-right : "
20px"
#element { margin: 10px 20px 5px 15px; }Elemen ini memiliki -margin-top :
10px, margin-right:
20px, margin-bottom :
5px, margin-left:
15px
Berikut penulisan margin style
"longhand" :
#element { margin-top: 10px; margin-right: 5px; margin-bottom: 5px; margin-left: 10px;}
Adalah ruang horizontal dan vertikal yang diatur di sekitar area isi/konten dari elemen yang ditargetkan. Jadi padding di bagian dalam kotak bukan di luar. Padding juga dapat dipahami sebagai "filling". Karena padding tidak mempengaruhi jarak dari elemen ke elemen lainnya tetapi hanya mendefinisikan jarak inner antara tepi/border dan isi dari elemen. Lihat ilustrasi dibawah :
 |
| visual definisi padding |
Keterangan gambar diatas dapat diartikan padding adalah ruang yang diatur antara border/tepi dengan isi / konten dari suatu elemen (dalam hal ini isi konten berupa text). Serupa dengan margin, padding juga diatur menggunakan properti padding "shorthand" dan juga dapat dilakukan dengan properti padding "longhand" : padding-top, padding-right, padding-bottom, dan padding-left.
Contoh :
#element { padding: 10px; }/*padding untuk semua sisi sama 10px*/
#element { padding: 5px 10px 2px 4px; }/*padding: Top, Right, Bottom, Left*/
#element { padding-top: 10px; padding-right: 5px; padding-bottom: 5px; padding-left: 10px;}
Pengertian dari properti padding sama dengan margin cuma kalau padding bersifat inside space dari suatu elemen yang diatur disekitar area konten. Penerapannya padding sering dijumpai hampir disemua elemen, sebagai contoh pengggunaan padding pada heading (h1, h2, h3....) di postingan.
Contoh :
h1 { background: yellow;
padding: 20px 20px 20px 80px;}
h2 { background: orange;
padding-left:120px;}
Hasilnya pada postingan yang akan tampak seperti ini :

Border atau garis tepi dapat digunakan untuk banyak hal, misalnya sebagai elemen dekoratif atau untuk memberi garis batas pemisah dari dua hal. Border properti mendefinisikan width, color, and style dari batas area pada box/kotak.
CSS memberi pilihan dalam menggunakan border antara lain :
- border-style
- border-width
- border-color
- border-individual
(+) Border Style
Properti border-style untuk menentukan bentuk (style) dari tampilan border. Tak satu pun dari properti border memiliki efek apapun kecuali telah menempatkan properti border-style terlebih dahulu.
Ada 9
type border-style values yang umum digunakan dalam CSS :
1.
None : mendefinisikan tidak ada border

2.
Dotted : berarti border berupa dot (titik)

3.
Dashed : border berupa dashed (garis putus-putus)

4.
Solid : border yang solid

5.
Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width

6.
Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color

7.
Ridge: mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color

8.
Inset: mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color

9.
Outset : mendefinisikan sebuah border outset 3D. Efeknya tergantung pada nilai border-color
 (+) Border Width
(+) Border Width
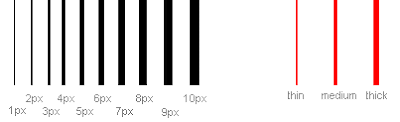
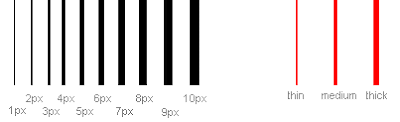
Properti border-width digunakan untuk mengatur lebar border/garis tepi. Border diatur dalam pixel, atau dengan menggunakan salah satu dari tiga nilai yang telah ditentukan : thin, medium, dan thick.
 |
| ukuran border dalam pixel dan value thin, medium, thick |
Contoh :
p{ border-style:solid; border-width:5px; }
p{ border-style:solid; border-width:medium; }
p{ border-style:solid; border-width:1px; }
(+) Border Color
Properti
border-color mendefinisikan warna yang dimiliki oleh border. Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue". Anda juga dapat mengatur warna border menjadi
"transparent".
Contoh :
(+) Border - Individual sides
Dalam CSS kita bisa juga menentukan border yang berbeda pada tiap sisi:
Gabungan dari pengaturan margin, padding dan border pada sebuah elemen dalam CSS sering disebut juga dengan
"box model".
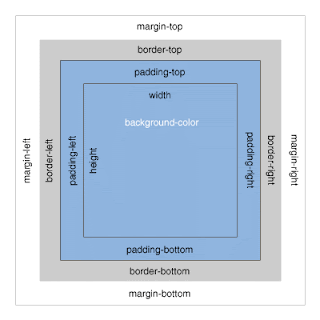
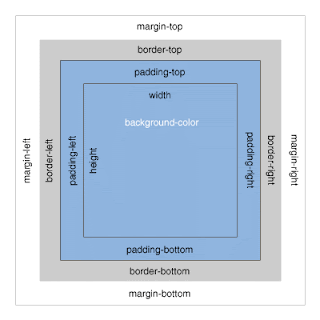
Diagram di bawah ini menunjukkan bagaimana box model dibangun:
 |
| diagram model box |
Demikian ulasan singkat Mengenal Tentang Margin, Padding dan Border semoga bisa menambah knowledge kita mengenai CSS ini dan mudah-mudahan bisa mengaplikasikanya sendiri untuk mengatur style dan tata letak halaman web/blog kita. Selamat mencoba semoga bermanfaat dan happy blogger...........
sumber all image : problogiz.blogspot.com