Pembaharuan / Update Artikel: 26 Februari 2014
Flamboyan68 - Penambahan ruang kolom di bawah footer banyak sekali fungsinya salah satunya adalah sebagai ruang ideal untuk meletakan script iklan banner ukuran besar. Dan bisa digunakan untuk penyimpanan widgets yang sesuai dengan template sobat blogger, tapi hasil dari blogwalking saya mayoritas penggunaan kolom ini peruntukan untuk penempatan iklan banner dengan berukuran jumbo.
Di bawah ini ada cara dan langkah untuk pemasangannya, bagi sobat blogger yang berniat untuk pasang diblognya atau sebagai knowledge saja bisa mengikuti tutorialnya.
(+)Login/masuk ke akun blogger sobat
(+)Sebelumnya lakukan backup template terlebih dahulu untuk menghindari gagal pasang dan bisa recovery template kembali.
(+)Selanjutnya sobat klik template >> edit HTML
(+)Selanjutnya sobat klik template >> edit HTML
(+)Sobat cari kode ]]></b:skin> gunakan Ctrl + F untuk memudahkan pencarian kode
(+)Sudah menemukan kode tadi silahkan copy script dibawah ini lalu paste/letakan diatas kode ]]></b:skin>
(+)Sudah menemukan kode tadi silahkan copy script dibawah ini lalu paste/letakan diatas kode ]]></b:skin>
#bawahfooter {
margin:0;
padding:0;
text-align:center;
}
#bawahfooter1 {
margin:10px 0 10px 0;
padding:0;
}
(+)Setelah selesai langkah diatas kemudian sobat cari kode <div id='footer-wrapper'> sebagai catatan setiap template mempunyai kode yang berbeda-beda, apabila tidak menemukan kode tadi silahkan cari kode lainnya </body>
(+)Apabila sudah ketemu sobat copy kode dibawah ini dan paste/letakan dibawah kode <div id='footer-wrapper'> atau diatas kode </body>
<div id='bawahfooter'>
<b:section class='bawahfooter1' id='bawahfooter1' showaddelement='yes'>
</b:section>
</div>
(+) Langkah terakhir simpan template
(+) Selesai.
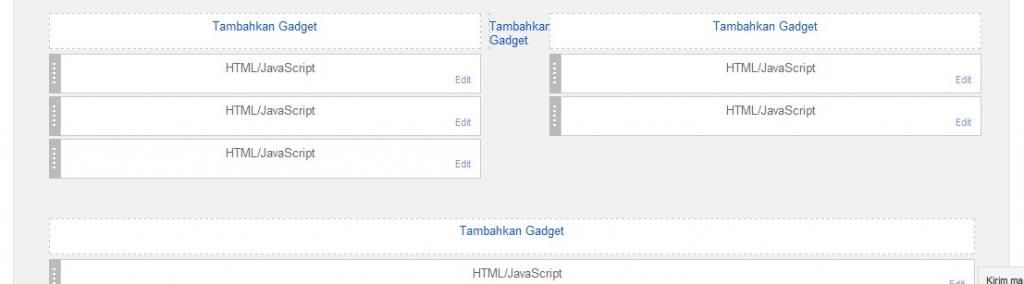
Silahkan lihat screenshot di bawah ini hasil dari pemasangan script tadi :
 |
| Kolom baru di bawah footer |
Selamat mencoba semoga bermanfaat dan happy blogging....







