Flamboyan68 - Salam sejahtera.. .Cascading Style Sheet atau yang disingkat CSS adalah kumpulan kode-kode yang berurutan dan saling berhubungan untuk mengatur format atau tampilan suatu halaman HTML dan merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS merupakan alternatif bahasa pemrograman web masa yang akan datang.
CSS memungkinkan untuk mendesain (style) tampilan dokumen (Php dan HTML) dengan memisahkan isi dari dokumen HTML dengan kode untuk menampilkannya (CSS). Di dalam dunia desain web, layout atau mengatur letak web, format huruf, dan lain nya yang ada dalam sebuah web menjadi bagian yang amat penting bahkan bisa jadi yang paling lama dibanding dengan bagain desain web lainnya.
Karena jika kita membua tata letak/layout yang salah, maka web kita juga akan salah diterjemahkan oleh browser. Hal itu juga bisa disebabkan karena setiap browser memilliki dukungan bahasa(CSS) yang berbeda dan tentunya default dari browsernya sendiri yang berbeda-beda. Salah satu browser yang cukup repot soal layout css adalah IE (Internet Explorer) karena kurang dukungannya terhadap CSS.
Jika kita memiliki banyak file HTML kita hanya perlu satu file CSS sehingga ketika kita mengganti jenis huruf pada file CSS maka semua file HTML yang berhubungan pada file CSS tersebut akan berubah. CSS distandarisasi oleh W3C (World Wide Web Consortium). CSS dapat dipasang pada dokumen HTML yang telah jadi. Dalam me_layout sebuah web ada dua metode yang sering dipakai untuk membuat sebuah layout halaman web yaitu :
( + ) Metode Table
( + ) Metode Div
( + ) Metode Div
- Manfaat dari CSS:
( - ) Kode HTML menjadi lebih sederhana dan lebih mudah diatur,
( - ) Ukuran file menjadi lebih kecil, sehingga load file lebih cepat,
( - ) Mudah untuk merubah tampilan, hanya dengan merubah file CSS saja,
( - ) Dapat berkolaborasi dengan JavaScript.
( - ) Digunakan dalam hampir semua web browser.
Bagian yang yang sering ada dalam layout sebuah web umumnya yaitu :
- Header –> berisikan tema web/ judul
- Menu –> menu link web
- Content –> isi dari web
- Footer –> identitas/ copyright
Atribut ID
Ada dua cara penempatan elemen dalam web dengan CSS yaitu:
1. Position / Posisi
Mengunakan properti position terdapat 4 cara:
- Static –> posisi normal (default).
- Relative –> posisi elemen tergantung dari elemen yang lain.
- Absolute –> posisi elemen berpatokan pada jendela browser.
- Fixed –> posisi elemen tetap walaupun digeser.
2. Float / Nempel
Menggunakan properti float atau clear :
- Float:left –> elemen akan menempel pada sebelah kiri elemen induk.
- Float:right –> elemen akan menempel pada sebelah kanan elemen induk.
- Clear:left –> elemen akan menempel pada sebelah kiri dan berada di bawah.
- Clear:right –> elemen akan menempel pada sebelah kanan dan berada dibawah
- Clear:both –> elemen akan berada pada posisi bawah elemen diatasnya.
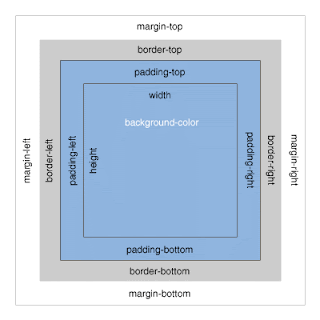
Silahkan lihat ilustrasi dibawah ini adalah dasar-dasar dari pengaturan / format posisi dengan css:
- Margin –> jarak/batas elemen dengan elemen lain
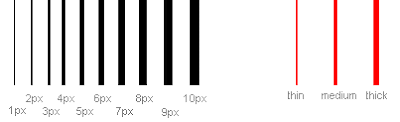
- Border –> border/gari tepi elemen
- Padding–> jarak elemen dengan isi elemen (elemen anak)
Dibawah adalah format standar untuk membuat tampilan dengan CSS :
contoh penulisan css :
<html>
<head>
<style type = “text/css”>
#header {
width:900px;
height:50px;
border: 1px solid #640404;
}
#headerLeft {
width:400px;
background-color:#CCCCCC;
height:50px;
float:left;
text-align:center;
}
#headerRight {
width:450px;
background-color:#999999;
height:50px;
float:right;
text-align:center;
}
</style>
</head>
<body>
<h1>Sample</h1>
<div id = “header”>
<div id=”headerLeft”>Header Left</div>
<div id=”headerRight”>Header Right</div>
</div>
</body>
</html>
Ada 3 cara untuk memasang CSS pada dokumen HTML yaitu:
- External Style Sheet (file CSS berbeda dari file HTML),
- Internal Style Sheet (Kode CSS dipasang di dalam tag head HTML)
- Inline Style Sheet (Kode CSS langsung dipasang di tag HTML, tidak direkomendasikan).
Rekomendasi : gunakan cara External Style Sheet karena lebih mudah dalam mengelolanya. Dibawah ini ulasan dasar-dasar CSS coba kode berikut ini:
Penempatan CSS dalam HTML
Internal CSS
Metode penulisan kode CSS langsung dalam file HTML. contoh:
<html></body>
<head>
<style type = “text/css”>
.header {
width:900px;
height:50px;
border: 1px solid #640404;
}
.headerLeft {
width:400px;
background-color:#CCCCCC;
height:50px;
float:left;
text-align:center;
}
.headerRight {
width:450px;
background-color:#999999;
height:50px;
float:right;
text-align:center;
}
</style>
</head>
<body>
</html>
Eksternal CSS
file CSS terpisah dengan HTML. Buat file dengan ekstention .css. contoh:
<html>
<head>
<link rel=”stylesheet” type=”text/css” href=”public.css”/>
</head>
<body>
</body>
</html>
Inline CSS
Penulisan kode CSS dalam tag HTML. contoh:
<html>
<head>
</head>
<div style=”background-color:#999999; text-align:center;”>Inline CSS</div>
</body>
</html>
Apabila kita menggunakan teknik external CSS, maka kita perlu membuat file css, misal buat file dan simpan dengan nama style.css. Di dalam HTML kita perlu memanggil file CSS dengan menggunakan tag
<link> yang diletakkan diantara tag <head>. Pada contoh CSS selanjutnya kita menggunakan teknik external CSS, jadi gunakan saja file style.css dan coba.html anda hanya perlu mengubah isinya. Untuk file HTML anda gunakan coba.html dan ubah isinya pada bagian <body> saja bagian yang didalam <head> tidak usah diapa-apakan.
Untuk memanggil CSS dalam tag HTML kita perlu menggunakan atribut class untuk memanggil CSS selector (dalam contoh diatas selectornya title dan thank). Dengan demikian apabila semua halaman anda memanggil class title, dan jika anda ingin mengganti font untuk semua halaman anda cukup mengubah selector CSSnya saja. Bagaimana anda sudah paham kegunaan CSS.
CSS memiliki ratusan properties dan values, tentu saja saya tidak akan menerangkan semuanya, saya hanya akan menerangkan yang penting-penting saja.
Tidak semua browser dapat menampilkan jenis huruf yang kita spesifikasikan didalam CSS. Untuk itu kita perlu mendeklarasikan lebih dari satu jenis huruf agar browser mengenal jenis huruf yang digunakan. Anda dapat menggunakan property
font-family, yang mirip dengan tag <font>.
Sebagai contoh anda ingin menampilkan dari keluarga huruf Serif dan hurufnya Times yaitu Times New Roman. Anda dapat menuliskannya dari yang paling spesifik sampai yang umum, sehingga jika browser tidak mengenal fontnya, maka browser akan otomatis melihat font yang umum. Untuk lebih jelasnya lihat bkode berikut:
<h1 style="font-family: 'Times New Roman', Times, serif">Serif font</h1>
Link
Salah satu hal yang menarik dalam CSS anda dapat mengubah warna pada setiap link, menghilangkan garis bawah pada link sehingga jika anda bosan dengan link yang berwarna biru tua terang dengan garis bawah anda dapat mengubahnya.
Coba kode CSS berikut:
a.link1:link {
font-weight: bold;
font-size: 12px;
color: #C87C28;
font-family: Times New Roman;
text-decoration: none;
}
a.link1:visited {
font-weight: bold;
font-size: 12px;
color: #CC6600;
font-family: Times New Roman;
text-decoration: none;
}
a.link1:hover {
font-weight: bold;
font-size: 12px;
color: #C87C28;
font-family: Times New Roman;
text-decoration: underline
}
a.link1:active {
font-weight: bold;
font-size: 12px;
color: #C87C28;
font-family: Times New Roman;
text-decoration: none;
}
a.link2:link {
font-weight: bold;
font-size: 12px;
color: #663300;
font-family: Arial, Helvetica, sans-serif;
text-decoration: underline;
}
a.link2:visited {
font-weight: bold;
font-size: 12px;
color: #800000;
font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
}
a.link2:hover {
font-weight: bold;
font-size: 12px;
color: #ff6600;
font-family: Arial, Helvetica, sans-serif;
text-decoration: underline overline;
}
a.link2:active {
font-weight: bold;
font-size: 12px;
color: #ff6600;
font-family: Arial, Helvetica, sans-serif;
text-decoration: underline;
}
Demikian ulasan tentang mengenal dasar-dasar kode css, semoga dapat menambah pengetahuan kita dalam kode-kode CSS, Silahkan baca juga artikel tentang mengenal tentang margin, padding dan border. Selamat mencoba dan semoga bermanfaat. Happy blogger.................