
Artikel diposting : 31 Maret 2012
Update/Pembaharuan : 1 Maret 2014
Flamboyan68 - Salam sejahtera buat kawan blogger. Tidak ada hal yang baru dalam postingan malam ini, akan tetapi hanyalah artikel yang diperbaharui sebagai cara update blog yang tiada lain hanya untuk mendapatkan pujian dalam bentuk penurunan angka-angka dari mesin analis Alexa
 hehehe.
hehehe.
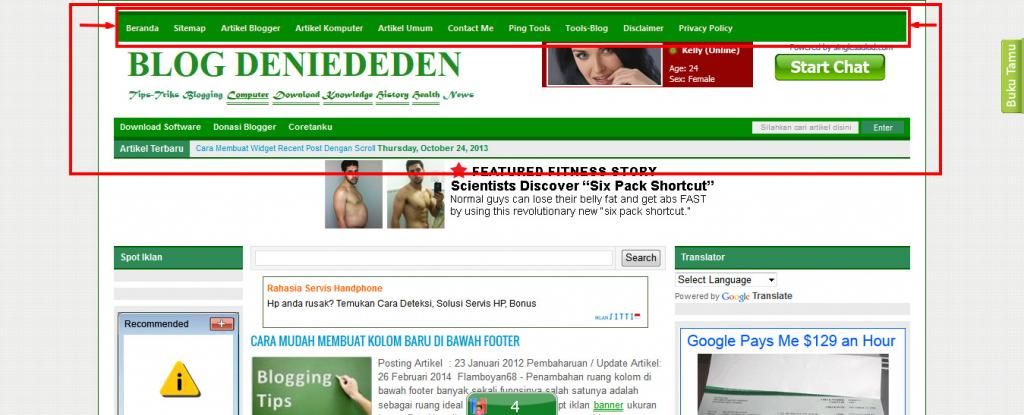
Artikel yang saya akan perbaharui yaitu Menu Dropdown Navigasi di Atas Header Blog yang barang tentu saya yakini artikel ini masih di perlukan oleh para newbie khususnya dan yang membutuhkan pada umumnya hehe..
khususnya dan yang membutuhkan pada umumnya hehe..
 khususnya dan yang membutuhkan pada umumnya hehe..
khususnya dan yang membutuhkan pada umumnya hehe..
Untuk pemasangan kodenya cukup mudah dan sobat bisa mengikuti tutorialnya di bawah ini :
(+) Seperti biasa sobat harus berada di akun dashboard blogger sobat
(+) Sobat pilih dan Klik Template > Edit HTML (catatan : jangan lupa backup dulu template sobat untuk menghindari kesalahan dalam pemasangan kode cssnya dan bisa recovery template)
(+) Sobat cari kode ]]></b:skin>
(+) Kemudian copy kode di bawah ini dan paste tepat di atas kode ]]></b:skin>
#catmenucontainer{
height:33px;
width:1030px;
margin:0 auto;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLaKkcZuQ9mFSUPpe-ydHnA-5Pw-l3K2njtoNFNnd5JX16kCha7i1DOaE4UFRRe9UfGWO4ttXltsBitYbTxw0K0S_eDGpSjXsim4fKtBsHhgRwP6Ek9Vmjwm6HDucGI2k57uU0VTHate7t/) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size:12px;
font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:normal;
border-top:1px solid #252424;
}
#catmenu{
margin: 0px;
padding: 0px;
width:1030px;
background:#252525 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLaKkcZuQ9mFSUPpe-ydHnA-5Pw-l3K2njtoNFNnd5JX16kCha7i1DOaE4UFRRe9UfGWO4ttXltsBitYbTxw0K0S_eDGpSjXsim4fKtBsHhgRwP6Ek9Vmjwm6HDucGI2k57uU0VTHate7t/) repeat-x;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fae7df;
display: block;
margin: 0px;
padding: 9px 10px 10px 10px;
}
#catmenu li a:hover, #catmenu li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4htOcFp0FxhBE1PhzUakFmXtRR9SqC-djXneLHpqYbXTi7yANo2EVhhh_ROAr0zi1kPc41BUVp2I3EQn9dKeDRLQ8Xdv7YXDIuNPBVVGLVmDQXxLHWhFajdMozWNDx50becQNld3yB3k0/) repeat-x;
color: #b0c4de;
margin: 0px;
padding: 9px 10px 10px 10px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:#ED4A05;
width: 150px;
color: #fae7df;
font-family:Tahoma,century gothic,Georgia, sans-serif;
font-weight: normal;
float: none;
margin: 0px;
padding: 9px 10px 10px 10px;
border-bottom: 1px solid #FF7800;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4htOcFp0FxhBE1PhzUakFmXtRR9SqC-djXneLHpqYbXTi7yANo2EVhhh_ROAr0zi1kPc41BUVp2I3EQn9dKeDRLQ8Xdv7YXDIuNPBVVGLVmDQXxLHWhFajdMozWNDx50becQNld3yB3k0/) repeat-x;
color: #fff;
padding: 9px 10px 10px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 140px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -34px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}
height:33px;
width:1030px;
margin:0 auto;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLaKkcZuQ9mFSUPpe-ydHnA-5Pw-l3K2njtoNFNnd5JX16kCha7i1DOaE4UFRRe9UfGWO4ttXltsBitYbTxw0K0S_eDGpSjXsim4fKtBsHhgRwP6Ek9Vmjwm6HDucGI2k57uU0VTHate7t/) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size:12px;
font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:normal;
border-top:1px solid #252424;
}
#catmenu{
margin: 0px;
padding: 0px;
width:1030px;
background:#252525 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLaKkcZuQ9mFSUPpe-ydHnA-5Pw-l3K2njtoNFNnd5JX16kCha7i1DOaE4UFRRe9UfGWO4ttXltsBitYbTxw0K0S_eDGpSjXsim4fKtBsHhgRwP6Ek9Vmjwm6HDucGI2k57uU0VTHate7t/) repeat-x;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fae7df;
display: block;
margin: 0px;
padding: 9px 10px 10px 10px;
}
#catmenu li a:hover, #catmenu li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4htOcFp0FxhBE1PhzUakFmXtRR9SqC-djXneLHpqYbXTi7yANo2EVhhh_ROAr0zi1kPc41BUVp2I3EQn9dKeDRLQ8Xdv7YXDIuNPBVVGLVmDQXxLHWhFajdMozWNDx50becQNld3yB3k0/) repeat-x;
color: #b0c4de;
margin: 0px;
padding: 9px 10px 10px 10px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:#ED4A05;
width: 150px;
color: #fae7df;
font-family:Tahoma,century gothic,Georgia, sans-serif;
font-weight: normal;
float: none;
margin: 0px;
padding: 9px 10px 10px 10px;
border-bottom: 1px solid #FF7800;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4htOcFp0FxhBE1PhzUakFmXtRR9SqC-djXneLHpqYbXTi7yANo2EVhhh_ROAr0zi1kPc41BUVp2I3EQn9dKeDRLQ8Xdv7YXDIuNPBVVGLVmDQXxLHWhFajdMozWNDx50becQNld3yB3k0/) repeat-x;
color: #fff;
padding: 9px 10px 10px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 140px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -34px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}
Kode tulisan warna merah silahkan ganti sesuai dengan lebar header template sobat, kode warna merah menunjukan lebar header blog.
(+) Lalu sobat cari lagi kode <div id='header-wrapper'>
<div id='catmenucontainer'>
<div id='catmenu'> <ul>
<li><a href='http://flamboyan68.blogspot.com/'>Home/Beranda</a></li>
<li><a href='#' title='Link-Title'>Menu 01 (Nama Link)</a>
<ul class='children'>
<li><a href='#' title='Tips Blogger'>Submenu 1</a></li>
<li><a href='#' title='Tips WordPress'>Submenu 2</a></li>
<li><a href='#' title='Tips Jomla'>Submenu 3</a></li>
<li><a href='#' title='Tips Google'>Submenu 4</a></li>
<li><a href='#' title='Tips Facebook'>Submenu 5</a></li>
</ul>
</li>
<li><a href='#' title='Link-Title'>Menu 02 (Nama Link)</a>
<ul class='children'>
<li><a href='#' title='Link-Title'>Submenu 1</a></li>
<li><a href='#' title='Link-Title'>Submenu 2</a></li>
<li><a href='#' title='Link-Title'>Submenu 3</a></li>
<li><a href='#' title='Link-Title'>Submenu 4</a></li>
</ul>
</li>
<li><a href='#' title='Link-Title'>Menu 03 (Nama Link)</a>
<ul class='children'>
<li><a href='#' title='Link-Title'>Submenu 1</a></li>
<li><a href='#' title='Link-Title'>Submenu 2</a></li>
<li><a href='#' title='Link-Title'>Submenu 3</a></li>
</ul>
</li>
<li><a href='#' title='Link-Title'>Menu 04 (Nama Link)</a></li>
<li><a href='#' title='Link-Title'>Menu 05 (Nama Link)</a>
<ul class='children'>
<li><a href='#' title='Link-Title'>Submenu 1</a></li>
<li><a href='#' title='Link-Title'>Submenu 2</a></li>
<li><a href='#' title='Link-Title'>Submenu 3</a></li>
<li><a href='#' title='Link-Title'>Submenu 4</a></li>
</ul>
</li>
<li><a href='#' title='Link-Title'>Menu 06 (Nama Link)</a>
<ul class='children'>
<li><a href='#' title='Link-Title'>Submenu 1</a></li>
<li><a href='#' title='Link-Title'>Submenu 2</a></li>
</ul>
</li>
<li><a href='#' title='Link-Title'>Menu 07 (Nama Link)</a></li>
<li><a href='#' title='Link-Title'>Menu 08 (Nama Link)</a></li>
</ul>
</div>
</div>
(+) Ganti kode # yang berwarna hijau dengan link sobat berikut warna biru judul menu (menu - submenu) sebagai judul/nama dari link sobat.
(+) Terakhir Simpan Template
(+) DONE!!!
Demikian ulasan tentang Menu Dropdown Navigasi di Atas Header Blog, silahkan sobat baca juga artikel lain tentang :
Selamat mencoba semoga bermanfaat dan happy blogging
 ..!!
..!!