Flamboyan68 – Salam sejahtera buat pengunjung dan sobat blogger. Saya akan melanjutkan sambungan dari artikel sebelumnya yaitu Mengenal Blog Dofollow dan Nofollow, pada postingan kali ini saya akan share dengan sobat blogger dan juga melengkapi dokumentasi arsip blog yaitu artikel tentang Cara Mengenali Blog Dofollow dan Nofollow. Postingan artikel yang mengambil tema seperti ini sudah tidak terhitung jumlahnya dan barang tentu sudah basi rasanya, akan tetapi saya yakin semakin hari pertumbuhan blogger-blogger (newbie) baru semakin meningkat jumlahnya blogger disini adalah blogger pemula alias newbie yang barang tentu knowledge dunia bloggingnya masih minim. Dalam ulasan ini saya tidak akan membahas tentang apa itu dofollow, dan nofollow? Silahkan sobat baca lihat artikelnya Mengenal Blog Dofollow dan Nofollow. Pembahasan di sini fokus ke cara atau langkah membedakan blog yang beratributkan dofollow dan nofollow.
Cara untuk mengetahui apakah blog tersebut merupakan blog dofollow atau nofollow? yaitu bisa dilakukan dengan cara menggunakan beberapa diantarnya bantuan plugin di web browser google chrome, sehingga dengan plugin ini nantinya kita bisa dengan mudah mengetahui apakah situs blog yang sedang kita kunjungi merupakan blog dofollow atau nofollow. Maksud dan tujuan mengetahui sebuah blog apakah dofollow atau nofollow yaitu sangat besar manfaatnya yaitu dalam rangka untuk meningkatkan kualitas sitelink situs blog yang kita miliki, sampai saat ini sitelink masih memiliki peranan yang begitu penting untuk meningkatkan pagerank suatu situs web atau blog.
Sekedar informasi tentang apakah Plugin itu? saya mengambil definisi plugin dari www.en.wikipedia/org/wiki/plugin :
Pada langkah ini hal yang dilakukan cukup sederhana dan simple yaitu, kita lakukan unduh/download kemudian melakukan installing. Selesai install dengan otomatis plugin tersebut akan memberitahukan kepada kita tentang sebuah blog yang sedang kita kunjungi merupakan salah satu blog dofollow atau nofollow. Jangan kuatir dan bingung cara mengetahui perbedaan diantara keduanya, ciri spesifiknya yaitu adanya mark/tanda yang mengelilingi link.
Selanjutnya ikuti cara dan langkah di bawah ini :
( + ) Download terlebih dahulu plugin
( + ) Install plugin
Cara untuk mengetahui apakah blog tersebut merupakan blog dofollow atau nofollow? yaitu bisa dilakukan dengan cara menggunakan beberapa diantarnya bantuan plugin di web browser google chrome, sehingga dengan plugin ini nantinya kita bisa dengan mudah mengetahui apakah situs blog yang sedang kita kunjungi merupakan blog dofollow atau nofollow. Maksud dan tujuan mengetahui sebuah blog apakah dofollow atau nofollow yaitu sangat besar manfaatnya yaitu dalam rangka untuk meningkatkan kualitas sitelink situs blog yang kita miliki, sampai saat ini sitelink masih memiliki peranan yang begitu penting untuk meningkatkan pagerank suatu situs web atau blog.
Sekedar informasi tentang apakah Plugin itu? saya mengambil definisi plugin dari www.en.wikipedia/org/wiki/plugin :
Plug-in (plugin, addin, add-in, addon, add-on, snap-in atau snapin) terdiri dari program komputer yang berinteraksi dengan host sebuah aplikasi (misalnya, web browser, email client, dll) dalam menyediakan fungsi tambahan yang tertentu dan sangat spesifik.Untuk browser mozilla firefox plugin ini istilahnya disebut adds-on. Dalam mengenali sebuah blog dofollow atau nofollow pada ulasan ini saya akan membahas 2 (dua) cara dengan memakai web browser, yaitu :
( + ) Pemakaian plugin web browser google chrome
( + ) Dengan adds-ons Nodofollow Mozilla firefox
( + ) Dengan adds-ons Nodofollow Mozilla firefox
- Pemakaian plugin web browser google chrome
Pada langkah ini hal yang dilakukan cukup sederhana dan simple yaitu, kita lakukan unduh/download kemudian melakukan installing. Selesai install dengan otomatis plugin tersebut akan memberitahukan kepada kita tentang sebuah blog yang sedang kita kunjungi merupakan salah satu blog dofollow atau nofollow. Jangan kuatir dan bingung cara mengetahui perbedaan diantara keduanya, ciri spesifiknya yaitu adanya mark/tanda yang mengelilingi link.
Selanjutnya ikuti cara dan langkah di bawah ini :
( + ) Download terlebih dahulu plugin
( + ) Install plugin
Harap diingat plugin ini hanya bisa dipakai dan dilakukan penginstallan di web browser google chrome. Setelah selesai plugin terpasang dan pemasangannya benar dan lakukan kunjungan ke salah satu blog favorit anda dan lihat hasilnya apakah plugin tersebut sudah berjalan dengan benar.


5. Ciri umum pada langkah ini adalah bahwa link yang memberi komentar akan berwarna biru yang berarti bahwa itu blog dofollow kemudian yang berwarna merah adalah blog nofollow.
Demikian sobat share saya tentang Cara Mengenali Blog Dofollow dan Nofollow mohon maaf apabila ada kekurangan dan kesalahan dalan penyajiannya dan jika sobat ingin menambahkan atau ada tambahan silahkan sampaikan melalui kotak komentar yang sudah tersedia.Baca juga artikel mengenal blog dofollow dan nofollow
Selamat mencoba semoga bermanfaat dan happy blogger..................
- Dengan adds-ons Nodofollow Mozilla firefox
Pada langkah ini kita cuma perlu menggunakan add-ons Nodofollow dari mozilla firefox. Dan nagi sobat blogger yang memakai browser ini bisa melakukan pemasangan adds-on ini, ikuti cara dan langkah di bawah ini :
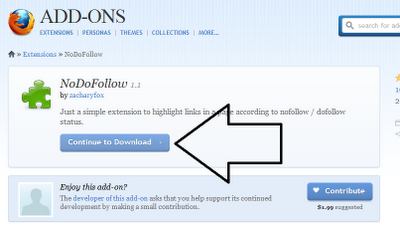
1. Install Exension adds-on mozilla firefox disini (install otomatis oleh browser mozilla firefox)
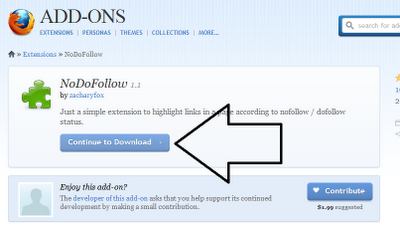
2. Klik Continue to Download lihat gambar di bawah ini :
1. Install Exension adds-on mozilla firefox disini (install otomatis oleh browser mozilla firefox)
2. Klik Continue to Download lihat gambar di bawah ini :

3. Lakukan Restart Mozilla Firefox sobat.
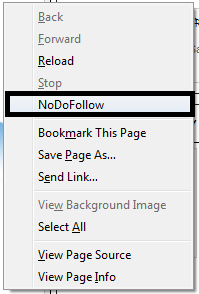
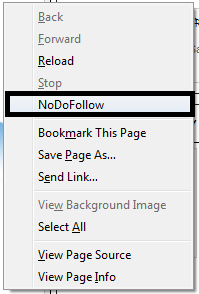
4. Pada halaman browser firefox, silahkan sobat lakukan klik kanan untuk melihat hasil pemasangan adds-on Nodofollow sobat. Kemudian klik salah satu pengunjung blog sobat di kotak komentar untuk melihat apakah blog yang memberi komentar tersebut termasuk blog dofollow arau nofollow.
4. Pada halaman browser firefox, silahkan sobat lakukan klik kanan untuk melihat hasil pemasangan adds-on Nodofollow sobat. Kemudian klik salah satu pengunjung blog sobat di kotak komentar untuk melihat apakah blog yang memberi komentar tersebut termasuk blog dofollow arau nofollow.

5. Ciri umum pada langkah ini adalah bahwa link yang memberi komentar akan berwarna biru yang berarti bahwa itu blog dofollow kemudian yang berwarna merah adalah blog nofollow.
Demikian sobat share saya tentang Cara Mengenali Blog Dofollow dan Nofollow mohon maaf apabila ada kekurangan dan kesalahan dalan penyajiannya dan jika sobat ingin menambahkan atau ada tambahan silahkan sampaikan melalui kotak komentar yang sudah tersedia.Baca juga artikel mengenal blog dofollow dan nofollow
Selamat mencoba semoga bermanfaat dan happy blogger..................